FlutterFlow Push and Pull Code Synchronisation
Shortly after I did my first ever YouTube video about using FlutterFlow and Cursor, FlutterFlow 5.0 dropped the sync feature I talked about in my previous video.
If you haven’t watched my first video yet… well, you don’t need to. Most of the stuff is in the video at the bottom of the blog post. Still if you want to find out in detail how to connect GitHub and FlutterFlow in a more meaningful way, here you go: Getting started on YouTube with FlutterFlow and Cursor
Why is this a big step?
There are basically 3 tiers of no-code / low-code tools:
- The ones that do not allow any code export. Bad. Don’t use.
- Tools that allow the code to be exported fully. Good. Means you own your code base.
- The newest tier: Tools that allow you to not just pull, but partially push code back into the tool.
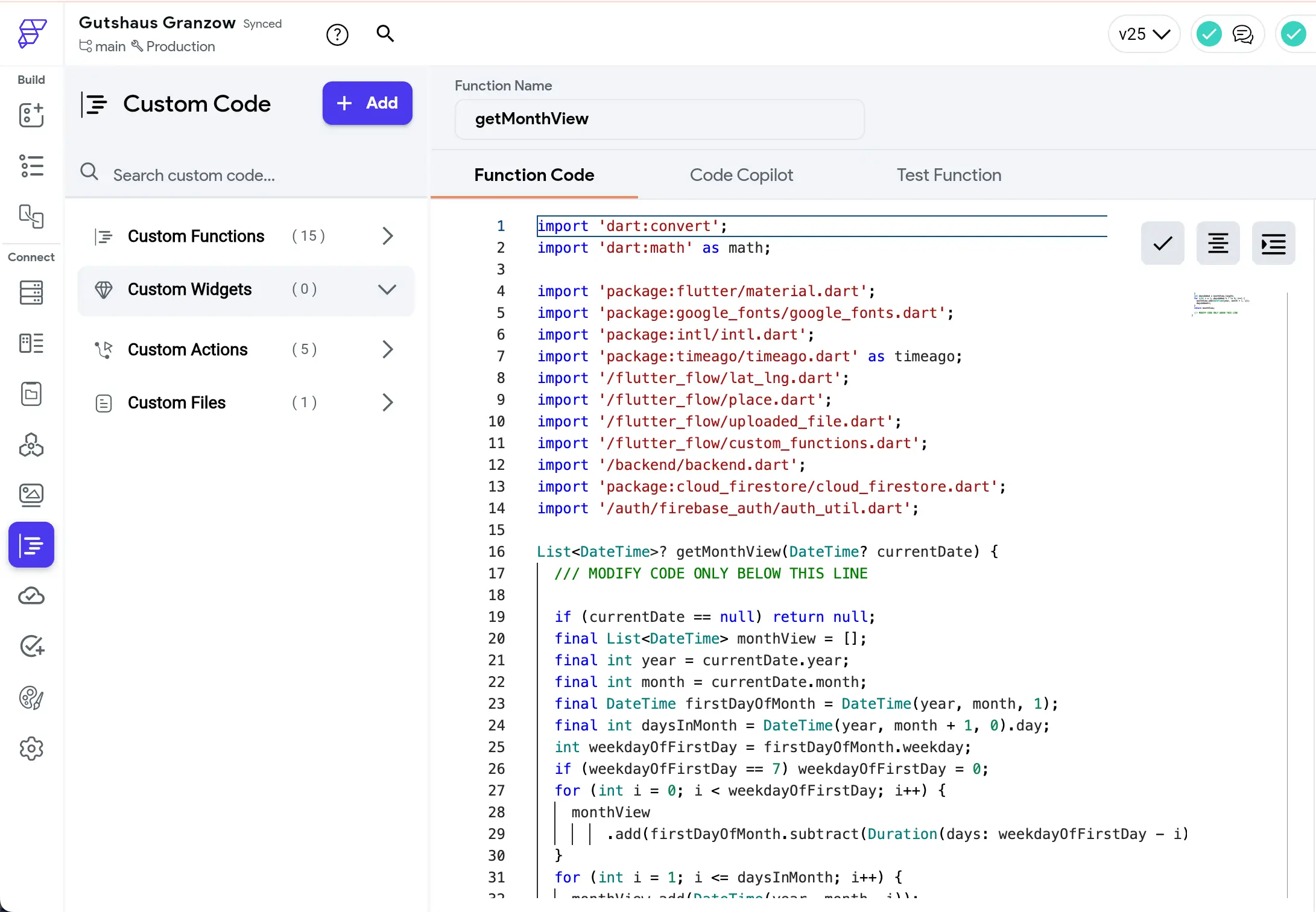
FlutterFlow just graduated to tier 3. Custom actions, widgets, function and pubspec.yaml can be changed in VisualStudio Code or Cursor and then pushed back into FlutterFlow.
This means that you can really look into what is going on inside your app and make changes with one of the most exciting new AI tools: Cursor
Why partial?
Yes, I just said partial push functionality. It only works for what you see in below screenshot.
Touch any of the other code, it won’t sync back. Which is a sensible decision, as otherwise you might easily render your app unusable if you don’t know what you are doing.
So what can you do with it?
In the most simple terms: The push and pull synchronicity lifts the ceiling of what is possible with FlutterFlow a little higher.
- Build widgets that are really hard/impossible/cumbersome to build in the visual editor.
- Create simple functions and actions for workflow that would be very cumbersome to build in FlutterFlow.
… and most importantly
- Get a code expert as an assistant.
Cursor can often help you to get stuff done really quickly. How best to use Cursor in this specific FlutterFlow setup I am showing in my second ever YouTube video.
Have fun!
Moritz